配色,设计师永远的难题,一款优秀的产品离不开合理的色彩搭配

配色一直以来就是设计圈内老生常谈的事,
一款优秀的产品离不开合理的色彩搭配,不同色彩给人不同的含义。
因此,色彩在设计中重要非常重要的元素,
针对不同目标人群采用不同的色彩。色彩传递信息的速度是非常快的,
在进入眼球的瞬间就可以在人的脑海中形成一种印象,
不同的颜色传递出的表现力与情感也是不同的。
就如零售行业所研究“七秒钟定律”:人们在挑选商品和服务时 ,
只需要 7 秒钟就可以确定是否感兴趣,
而在这短暂的 7 秒钟内,色彩的作用占到了 67%。
在配色之前,首先了解色彩基本属性,才能在配色之路上走的更远更踏实。
一、色彩的基本属性
色彩由色相、饱和度、明度三要素构成。
色相
色相是色彩的首要特征,是区别各种不同色彩的最准确的的标准。
事实上任何黑白灰以外的颜色都有色相的属性,
而色相也是由原色、间色和复色来构成。
不同的色相具备不同的含义,所以在选择色相之前,我们需要了解不同色相的含义,
如下图:

色相大体上可以分为冷色系和暖色系两个系列,
紫色与绿色称为中间色,他们本身不能单独营造冷暖的印象。

在你的配色能力还没达到专家级时,色相应尽量少一些,
最好是将色相控制3种之内。因为在作品色相越多,视觉越花哨。
用户对它的理解也会越加困难,同时色相越多,
产生的噪点也越多,会分散用户的注意力。
比如下面这几组作品,色相就控制的很合理,除了黄色跟黑色及过渡的灰色,
很难再看到其它颜色的影子,看起来非常的舒适。


饱和度
饱和度是指色彩的鲜艳程度,也称色彩的纯度。
饱和度取决于该色中含色成分和消色成分(灰色)的比例。
含色成分越大,饱和度越高;消色成分越大,饱和度越低。
打开HSB,我们可以发现色彩有3个梯度,
其中色相为(H)、饱和度为(S)、明度为(B)。饱和度数值越大,色彩越鲜艳。

平时在在使用吸色管时,常会将选择区分成同等的9份,
接下来我们分析一下这支付宝、闲鱼这两款产品,看看它们在这个选择区中的色彩分布情况:

如上图,可以发现平时所使用的APP,
我们可以发现大量互联网产品的主色和重要辅助色都会往右上角聚集。
但是有时并不一定是选择色彩饱和度数值越大就越好,需要根据具体运用场景来选择。
比如这几组天王表的广告图,采用的就是低饱和的颜色,看着就很高级,颜色温和很舒适。


明度
指色彩色明亮程度,在色彩中明度最高的是白色,明度最低的是黑色。
明度不仅取决于物体照明程度,还取决于物体表现的反射系数。
色彩的颜色明度进阶能突出色彩的层次关系,让整个页面更具备空间感。
我们可以发现任何一份作品的色彩都有主次之分,有了主次之分,色彩的层次关系就非常明显了。

二、UI设计中的配色选择
在众多的 UI 设计规范中,色彩部分的介绍,都必然包含三种类型,分别是:
主色的选择
主色是一个产品的最核心的色彩,品牌的象征色,
所以确定主色其实比较简单,
它的要点在于 —— 产品的定位是什么、目标用户是哪些人群、
想让用户感受到哪种情绪,
然后通过情绪关联一个大致的色彩范围,再进行微调就可以了。

上面提到,目前市场主流的产品品牌升级后,
可以发现大多数产品的主色的饱和度都位于选择区的右上角。
强化主色饱和度,增加色彩的对比性与识别度。
辅色的选择
辅助色是丰富应用中的次要色彩,
它会包含一到若干个和主色不同的色彩,
除了品牌传达外,具有更强的实用性。
以主体色 H(色相)为基础,不断地递增、递减 15,
在 0-360 之间可以得出 24 个颜色,
也就是将 360 色环分割为 24 份,
(24份在360°色环上,每一个色相的角度为15°),最终得到下图24色。

邻近色:色相差值 15° 以内的颜色为邻近色;
类似色:色相差值 30° 以内的颜色为类似色;使用色相相近的颜色,
页面元素不会相互冲突,更加协调有质感。
互补色:色相差值 180° 的颜色为互补色。选择使用互补色,
最佳搭配是一种作为主色,另一种用于强调。
它们有着非常强烈的对比度,用在需要特别强调某个元素时会非常有效。

辅助色需要注意两个条件:
1、和品牌色有明显区分:避免所选辅助色感官上,
给用户视觉区别与品牌色差距不大,传递的调性太过一致;
2、不能过于突兀:根据色彩原理,
互补色是最能与品牌色本色产生视觉感官对比的颜色。
中性色的选择
中性色,是页面中文字、背景用到的颜色,
它们承担起最基本的层次表现、便于阅读的重任。
主色辅助色决定了界面视觉是否出彩,
而中性色的应用直接决定了页面能不能正常使用。
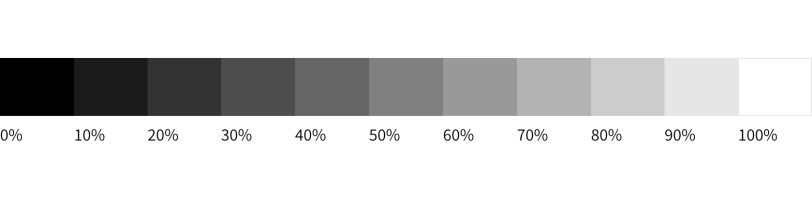
中性色承担起了最基本的层次表现,所有根据色彩中的B(明度)值,
来制定一个由深到浅的梯度,中性色的配置,
就是制定一个由深到浅的灰度阶梯,应用在对应权重的元素上,
色彩轻重的主要判断依据是 HSB 中的 B(明度) 值。

中性色虽然指的是无个性,但并不是只能用纯灰色,常见的一种做法,
就是为中性色添加适量的蓝色饱和度,提升观看体验(满足 RGB 的某种特性)。
三、如何提升配色能力
上面我们已经提到了色彩的基本性质,以及如何进行配色,
接下我们就来谈谈如何提升自己的配色能力。
1、吸色
这个是最简单,也是最实用的一个方法。
大家刚开始入门的时,可以找一些优秀的作品,吸取他们的色彩。
不要觉得这样做是比较低级的办法,很多配色专家也是从这一步走过来的。
平时我们在练习时,也可以找一些优秀作品作参考,
同时也可以整理成色板,下次也方便使用。如下图


当你吸多了后,慢慢摸索,就会总结出一些客观规律的。
形成一套属于自己的配色规范。
2、多收藏优秀色板
大家平时可以自己去收藏一些色板的图片存在本地,
这样没有配色灵感的时候,
就直接去打开文件夹找找色板,说不定会带来新的启发。
比如我收藏的这几组一些色板,
日常就存在电脑的文件夹里,有需要就可以多打开看看。


总结
配色常常从确定主色开始,根据行业类型和视觉诉求的需要,
选择一种居于支配的色彩作为主调色彩,
构成画面的整体色彩倾向。然后选择辅色,添加点缀色,
最后按照色彩组合的原则完成设计中的需求。
毕竟以上的方式只是给大家提供了一个理性科学的方法,如果想更加优秀,
还需要进一步深入地去学习色彩理论知识,
多看优秀的配色作品提升审美,总之要多看、多实践和多思考。