在日常工作中,很多设计师都会碰到画面整体太乱的问题!
乱,就会给人一种杂乱无章、甚至心烦意乱的感受,
这也恰恰与设计的目的是相悖的;很多情况下设计的目的在于传达信息,
那么“设计画面太乱”就会影响视觉传达的效果!
能够有效的避免画面太乱的技巧有哪些呢?

对齐在设计中算是很基础的知识点,
画面显乱很多情况是元素的胡乱摆放,
毫无规律可循,那么合理的运用对齐的手法是避免画面乱很好的解决方式,
对齐的过程也就是规整画面元素的过程,比如常见的:

左侧给人的感觉是杂乱无章的、毫无规律可言,很容易让用户反感,
而右侧虽然在形态上参差不齐,但是因为运用了对齐的手法,
并不会在视觉上呈现出很乱的感觉,因为无论什么
模块,都按照了左对齐的方式摆放,这就起到了很好的规整作用;
对齐手法,无论是在文字编排、海报设计、页面设计等等方面都是基础的,
也是最常用的;其实对齐也能起到很好的串联作用,
因为视觉上按某种规律存在的元素会被用户下意识的认为是具有相关联的。

画面太乱最常见的原因之一是因为元素之间没有形成呼应,
也就是每个元素都是独立的,互无关联性,
在用户脑海中无法形成一条完整的视觉链条,而这样的画面相对是容易呈现出
乱的感觉;那么避免画面太乱常用的技法之一:
将原本各自为战的视觉元素串联起来,在视觉上呈现出关联性,
形成一条不会断开的视觉链条;比如视觉形态的串联:

这里把每一个色块当做画面中的不同的视觉元素或者栏目,
左侧和右侧都运用了对齐的原则,但是从视觉感受上说,
相比而言左侧整体感觉还是乱,出现乱的原因在于:每个视觉元
素在形态上毫无关联性,都是独立存在的,
无法在用户脑海中形成很鲜明的视觉链条;
而右侧相比而言减少了很多不同的视觉形态,
这使得整体有了很好的统一,在排列方式上也是
左右右左的形式,能在很短的时间内让用户形成一个视觉惯性,
这样就很好的避免了画面乱问题的出现,
但是也并不是说一定要让元素1:1重复摆放,
而是说让每个元素之间相互有关联性,比如:

左侧和右侧视觉元素位置是一致的,但是左侧给人的感觉却是杂乱的,
因为每个视觉元素之间毫无关联性,而右侧则是保持了同种调性,
整体都采用了金属材质的感觉,把每个单独
的视觉元素放在一个整体看,又能形成一个完整的视觉链条,
最后通过简单改变形状,使得整体不至于因为太统一而显得单调,
这就是在统一时找变化,在变化中找视觉联系!
串联视觉元素的方式也可以是色彩上的,
通过颜色的呼应形成很好的串联作用,比如常见的:

这里要表达的就是尽可能把整体色彩串联起来,而不是毫无关联,
颜色的多样性带来的是视觉上的不统一,
这也是为什么配色时尽量做到色相不超过三个的原因,
且尽量保持饱和度和明度接近,
任何元素的完全独立都有可能带来视觉上的杂乱,
尽量做到有种隐藏规律在约束视觉元素,
且各个独立元素之间最终能形成一个视觉链;再比如,一些WEB设计或者官
网页面设计作品,对于颜色的呼应是要求很高的,
呼应的目的就是为了使得元素与元素之间相互关联,
形成视觉上的串联,下面举个例子:

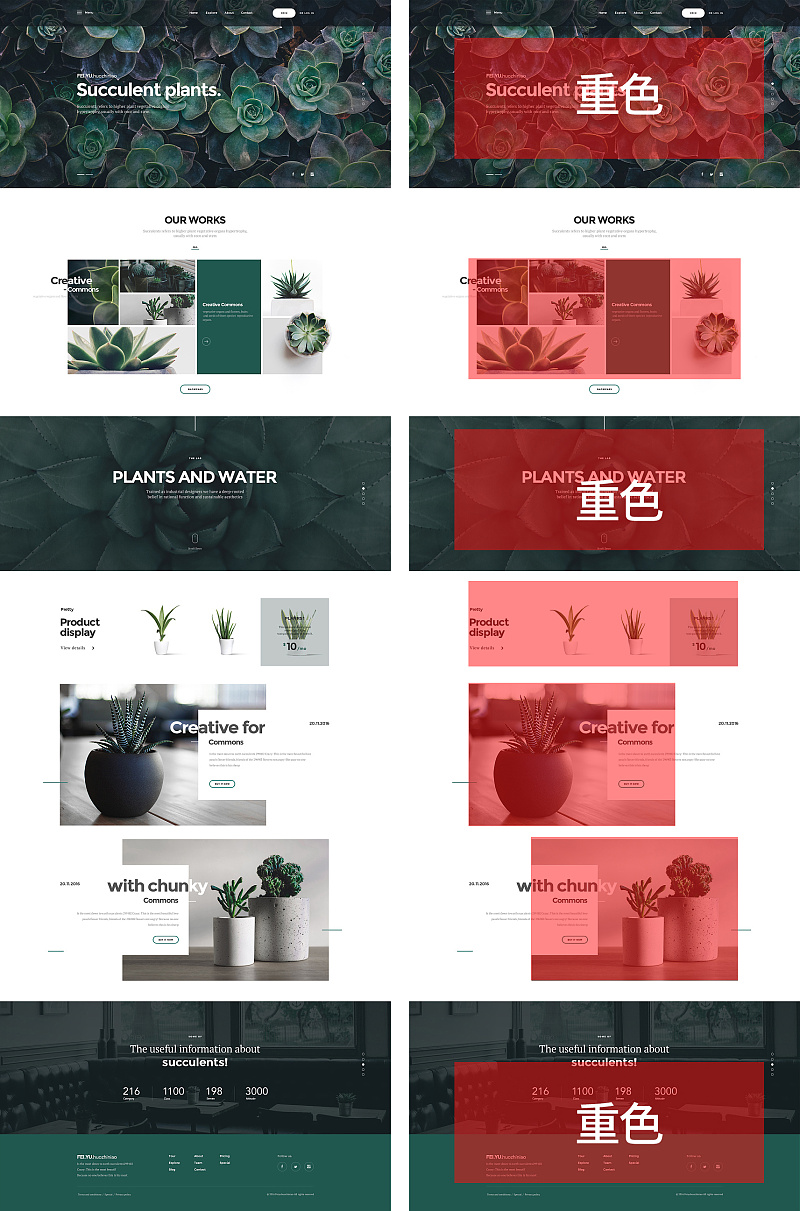
这个页面视觉元素并不少,但是给人的感觉是很舒服且不显乱,
原因之一:整体的视觉元素呼应很好,围绕植物盆栽,
视觉形态上形成了很好的串联作用,每处图片的调性基本保持了一致,
且页面整体既有大面积的颜色呼应又有点缀性的小面积呼应,
能够很直观的将每处视觉元素串联在一起;
原因之二:页面的上中下三个区域分别出现了重色,这也是色彩上
呼应的一个表现,如果把最后一部分重色改为白色的话,
会给人一种头重脚轻的感觉,或者把中间重色去掉,
就会给人一种视觉链断片的感觉;原因之三:页面整体对齐做的很好,
每处元素都不是胡乱摆放的,都有一条隐形的线在约束元素,
所以整体给人的感觉很舒服且不显乱。
下面再举个例子:

这里同样也是整体图片、颜色调性保持一致,
且上中下也是有很明显的重色呼应,在此中间也有一些小块色彩的呼应,
整体视觉链已经有了很明显的体现;其次在重色区域用了波浪
形的形状约束,其实这种波浪形状是不好把控的,稍用不得当就会显乱,
但是通过呼应的关系,且只是出现在上中下三个区域,
在进行活跃板式的同时兼顾了视觉串联,所以给人的
感觉并不乱,反而版式很活跃!
说了这么多,其实就是要充分把原本独立存在的视觉元素有效的串联起来,
让他们相互作用,再有效的结合对齐原则,
这也是有效避免画面乱的一种常用手法,串联视觉元素的过程
其实就是规整的过程!

在设计作品中,平稳的重心是最最常见的,在之前的文章中也说过,
画面中无论是颜色、色块、文字等等它们在视觉上都存在着一定的比重,
如果重心不稳,就会给人一种视觉天平
的倾向,给人一种“站不稳”的感觉,这并不是画面乱的绝对因素,
因为也有些设计是故意改变画面重心寻求视觉上的差异化,
所以在做好前两点的前提下,再去考虑重心,比如前面
案例里上中下的色彩呼应,同时也起到了很好的平稳重心的作用,
很多不错的海报、页面都喜欢采用平稳的构图方式,比如:



无关元素的多与少,
整体重心的平稳使得画面不会因为视觉比重的缺失显得杂乱,
而是给人一种稳定、协调的感觉,
但是重心平稳并不是完全的视觉比重的1:1,而是整体协调即可!

结合今天说的这些理论,我做了一个简单的网页,
因为页面偏长,直接放最终版,然后说下具体思路:

首先整体每个模块都有严格的对齐形式,
目的是让每处元素的摆放都有据可循,
减少可以造成视觉杂乱的因素;
其次同样采用了上中下重色呼应的形式,目的是让页面在视觉上有一
定的分量,而不是整体轻飘飘的;
最后尽可能的在每一屏都出现橙色,作为辅助色,
同样也要做好呼应关系,形成一个完整的视觉链条,
整体的调性尽可能的保持了一致,且是重心平稳的构图方式!

当画面感觉乱的时候,可以通过结合今天所说的整体审查一遍,
寻找问题的根源,当然这些手法只是一些常用的,
并不是代表全部,要在这些基础上灵活运用,学会总结和扩展,而
不是只局限于理论,很多设计理论是为大家提供一个方向,
多体会、多理解、多运用,方法总比困难多!