在设计的过程中有很多容易被人忽视的细节性问题,
是很重要的,
因为感觉是个设计师都应该知道的事儿,
可是有很多设计师还是不知道或者说不太注意,
这些细节可能是因为太浅显所以不被重视,所以就总结了一下。
其实只要把细节注意到,最起码你的设计作品也可以打个及格分。
今天就从文字的排版开始说起。
文字排版
一:细节的重要性
1. 对齐
1.1文字对齐
对齐这一项其实是经常被忽略的,如果你的版面内容,
通过一个准则或者一个参照物来对齐,会显得整齐有序,
不会杂乱无章。常说的对齐方式就是左对齐、右对齐和居中对齐。



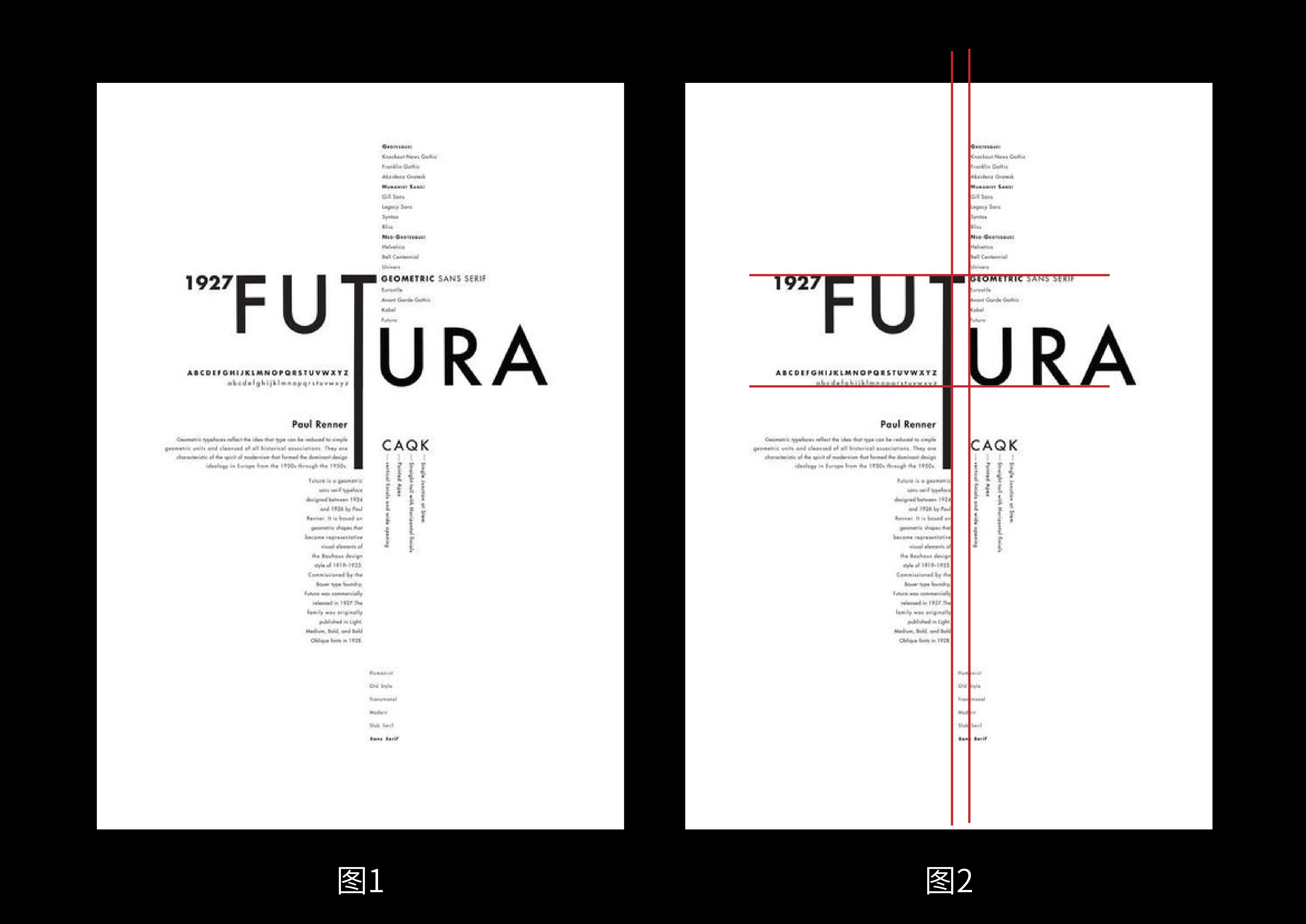
上面图2我用红色画出了对齐线,我们发现,
当把文字全部对齐排放的时候,整体的画面视觉清晰干净,
这样做你的版式至少是规矩并且有条理的。哪怕只是单独的文字内容。

我们就拿几段文字来展示,左面的图会比右面的图视觉效果统一,
虽然没有什么设计在里面,只是单纯的对齐,
至少可以保证你的画面井然有序。当然右面的画面有点儿极端,
但是我们主要强调的是,无乱你说在做设计图,还是排ppt,
后者做一些其他什么文字相关的工作,在你做完作品的时候,
一定要细细检查一下,该对齐的是否对齐了,
一点点的误差会导致你的画面很粗糙,
也会显得你不够细心,不求突破,但求无错~
还有一点是在下面这张图里面,
因为文字全部左对齐,在视觉元素的呈现上,
我们会把左对齐的文字理解成画面的一个整体元素,
并且红色的1和2在主观意识上是关联在一起的,
他们是通过做对齐的共性联系在一起的。

1.2 参照对齐
什么是参照对齐呢?在设计版面的时候,是有视觉导向的,
所有用到的元素都要有关联性。那么文字在画面中摆放在什么位置,
能让画面不仅有设计感,而且还能和其他元素产生关联呢?
这就需要我们找到一个参考点,以参考点来对齐文字,是一种很好的方法。

在上面这张海报中,画面左侧大面积留白,有很大的空间,
但是文字却没有放在这个区域,而是放在了人物的下面。
作者为什么把文字选择放在这个位置?
我在图2里面,标注了1、2、3三个点,
这三个点所组成的线和文字的左边正好处在同一条垂直线上面,
这难道是巧合吗?那是绝对不可能的,这显然是设计师精心处理的结果。
如果我们把文字换下位置看看呢?

对比就可以看出来,还是原作是最舒服,
最符合视觉导向和版面布局的。
只要你找到参照点去摆放文字,
讲作品的时候就可以滔滔不绝的告诉他们你为什么要这么做了。
我们可以再看几张作品。




后面两张完全是文字,
没有任何其他辅助图形元素就可以把版式排的这么漂亮并且有节奏,
绝不是随便一摆就可以完成的。
里面还涉及了其他知识的运用,我们后面会说到。
2. 英文字间距
在做海报或者版式设计甚至logo设计的时候,难免会涉及到一些英文的使用。
英文如果是呈段落出现的,只要注意换行的时候英文单词的规范就好了。
如果是用作标题,只有一个或者几个单词的时候,
这时候要注意字母与字母之间的默认间距是有问题的,需要设计师手动调整。

我们看如果是图1的情况,等距分布,红色的间隔区域是相同的,
没有问题,如果像图2的情况,圆形替换了部分矩形,虽然距离还是一样的,
但是被绿色区域影响了视觉判断。
有的时候很多设计的细节问题是需要我们通过视觉去判断,
不管是对齐还是间距,或者碰到的其他情况,
软件的默认数值虽然准确,但是在某种情况下不符合视觉效果。

从这个例子可以看出来,上面的单词是电脑默认,字母疏密不均,
显得松散。下面的单词是手动调整过的,相对于更紧致更舒服。
3. 层级限定
无论是设计版面,还是排ppt,亦或是写文章,层级是一定要弄清晰的。
写文章要有大标题小标题副标题等等,版式设计里面的文字,也要分清主次。

上面这张图里,红色是一级内容,就是最重要的内容,蓝色是二级内容,
是次要内容,绿色是三级内容,解释说明的部分。
其实就算是受众来不及看清三级内容是什么,
通过前两级的内容,也把信息传递出去了。
基本上我们不是大师级别的设计师,
一个画面上文字等级的划分,做到三级就好了。
我们可以多看些例子:



说完上面的这两个基本操作之后,就产生了一个问题。
如何做到排版的节奏感和设计感呢?
下面即将登场的对比原则便是一把好用的武器了。
二:对比原则
2.1:粗细对比
在版式设计中,利用粗细对比,可以制造层级限定和对比差异,
使排版的文字更有节奏。我们知道在一幅设计作品里面,
运用太多的字体,会导致画面杂乱,如果我们需要用一种字体来搞定设计的时候,
选择家族字体是很好的选择,因为字体设计师已经把粗细字体全部设计完善了,
只需要我们按照信息的重要性,把文字做一个粗细对比,
就可以轻松搞定文字层级,并且产生了变化。
在粗体字旁边选择一款细体字,是明智的选择。
我们看看例子:

这是一张只有文字的海报,使用了粗细两种对比字体,让画面有了层次。
并且运用了上面说到的,分了三个等级,
右侧的大字,左侧的小字和上面的角落的小字。
还有下面这几张:



由此可见,在没有任何其他视觉元素的情况下,
单凭文字也能设计出高级的海报。
2.2颜色对比:
颜色对比指的是在文字排版设计里面,
通过颜色来制造视觉层次感,并且让文字版式不显得那么枯燥。
人的眼睛对颜色是有很高敏感度的,
通过颜色来吸引受众观看文字,也是一种很有效的方法。

图中的文字,标题文字选用了橙色,上下其他文字用的白色,
一方面是文字选择了人物画面的颜色,形成了呼应,
另一方面让字体排版层次更加清晰,
这样通过大面积的留白,让视觉中心更加突出。
再看几张:



2.3 字号对比
关于字号的对比,在前面的例子里面比比皆是,
用字号创造层次,也就是有了大小的对比。
我们可以把前面的例子拿过来再重新看一遍,会有深刻体会:

橙色的标题和上面的日期就是用了同一种字体不同的字号做的。


在字号选择上,有一种非常实用的方式:

我们尽量拉大字号的倍数,比如我们如果用32pt的字号来做标题,
副标题就可以选用16pt甚至8pt这种字号,这样对比起来就会很有冲击力。
2.4 间距对比
利用间距疏密也是可以拿来做对比的,这样做产生的视觉变化同样可以让版式更加丰富。



上面几张例子都是通过间距的调整,
让文字版式产生变化,从而产生对比。
2.5 文字的裁剪
还有一种特殊的对比方式,是把文字进行裁剪,
这种方式多用在英文字版式中,
对于中文在应用的时候要自信斟酌,虽然裁剪,但是不能影响识别性。
我们的大脑在看到熟悉的但不完整的元素是,
是可以在脑海中自动补齐缺失的部分,通过这一过程,
会对大脑产生强烈的记忆和对画面的敏感与好奇。我们看几个例子简单了解一下。




通过上面介绍的这些方式,希望能帮助大家在文字的排版上有所帮助,
大家在做图的时候牢记这些原则,用在自己的作品里,让作品更加丰富多彩吧~